Microsoft Silverlight is a powerful tool for creating and delivering rich Internet applications and media experiences on the web. Silverlight 5 builds on the foundation of Silverlight 4 for building business applications and premium media experiences. Among other capabilities, the Silverlight 5 release candidate highlights dramatic video quality and performance improvements, and features that improve developer productivity.
The final Silverlight 5 release will be available in 2011. The following article is referenced from http://www.microsoft.com/silverlight/future/
Improved media support and rich UI capabilities
- Hardware Decode and presentation of H.264 improve performance for lower-power devices to render high-definition video using GPU support.
- TrickPlay allows video to be played at different speeds and supports fast-forward and rewind. At up to twice the speed, audio pitch correction allows users to watch videos while preserving a normal audio pitch.
- Improved power awareness prevents the screen saver from being shown while watching video and allows the computer to sleep when video is not active.
- Remote-control support allows users to control media playback.
- Digital rights management advancements allow seamless switching between DRM media sources.
Building next-generation business applications
Silverlight 5 text (bottom) has improved clarity.
Fluid user interface enables smoother animation within the UI. Inter-Layout Transitions allow developers to specify animations to apply when elements are added, removed or re-ordered within a layout. This provides smoother user experiences when, for example, items are inserted into a list.
Text improvements make it possible to build rich magazine-style text layouts:
- Multicolumn text and linked text container allow text to flow around other elements.
- Tracking/leading set precisely how far apart each character is for full creative control.
- Text clarity is improved with Pixel Snapping.
- Text layout performance is significantly improved.
- OpenType support has been enhanced.
Printing:
- Support for Postscript vector printing enables users to create faster, higher-quality reports and documents, including the ability to create a virtual print view different from what is shown on the screen.
Controls:
- Added support for double-click and Combobox type ahead.
Model View ViewModel (MVVM) and Databinding enhancements allow more work to be done more easily via XAML:
- Debugging support now allows breakpoints to be set on a binding, so you can step through binding failures.
- Implicit DataTemplates allow templates to be created across an application to support a particular type by default.
- Ancestor RelativeSource allows, for example, a DataTemplate to bind to a property on the control that contains it.
- Binding in style setters allows bindings to be used within styles to reference other properties.
- The DataContextChanged event is being introduced. Markup extensions allow code to be run at XAML parse time for both properties and event handlers, enabling cutting-edge MVVM support.
- UpdateSourceTrigger allows immediate response to data entry, leveraging ViewModel functionality through databinding.
- Multiple Window support, enabling user to multi-task various functions within a common application.
- CustomTypeProvider, enabling post deployment configuration of product catalogs and other object definitions.
- CustomMarkupExtensions enabling better tooling and code optimization by extending XAML definitions to custom code.
Silverlight 5 performance improvements
- Reduced network latency by using a background thread for networking.
- XAML parser improvements that speed up startup and runtime performance.
- Support for 64-bit operating systems.
- Reduced network latency by using a background thread for networking.
Graphics improvements
- Graphics Processing Unit (GPU) accelerated 3-D application programming interface (API) provides rich graphics on the Web for building advanced data visualizations and rich user experience (UI).
- Immediate mode graphics API allows direct rendering to the GPU.
- Hardware acceleration is enabled in windowless mode with Internet Explorer 9.
Silverlight 5 extends features of the "Trusted Application" model
Silverlight 5 extends features of the ‘Trusted Application’ model to the browser for the first time. These features, when enabled via a group policy registry key and an application certificate, mean users won’t need to leave the browser to perform complex tasks:
- Host HTML content as a web browser control within the Silverlight application. HTML pages, such as help content or e-mail, can be integrated within the application.
- Read and write files to the user’s My Documents folder, making it easier to find media files or create local copies of reports.
- Launch Microsoft Office and other desktop programs. Users can open Microsoft Outlook and create an e-mail message, or send a report to Microsoft Word utilizing the power of Microsoft Office.
- Access devices and other system capabilities by calling into application COM components. Users can access a USB security card reader or a bar-code scanner.
- Enjoy full keyboard support in full screen, which enables richer kiosk and media viewing applications. - - Call existing unmanaged code directly from within Silverlight with PInvoke.
Tools improvements
- Microsoft Visual Studio profiling support including CPU, memory, and thread contention
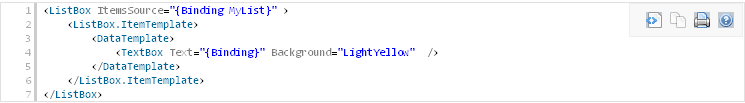
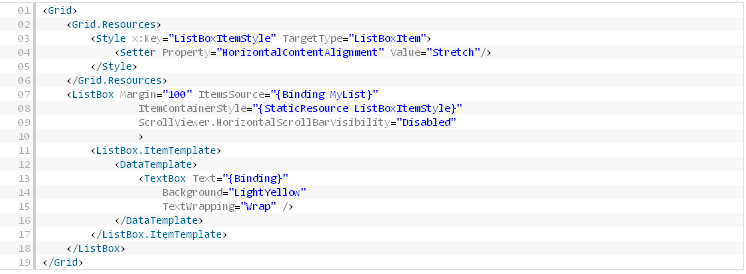
Sometimes we need to use controls like TextBox, TextBlock etc (that set their width automatically depending on content) in a ListBox’s ItemTemplate. If we need to draw Borders or assign Background colors to each such controls then we may end up having non-equal rows. Here’s a sample markup:

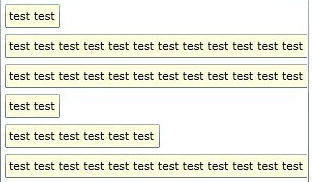
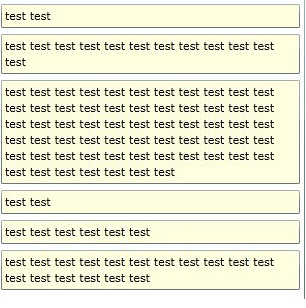
Here’s the output for the above XAML:

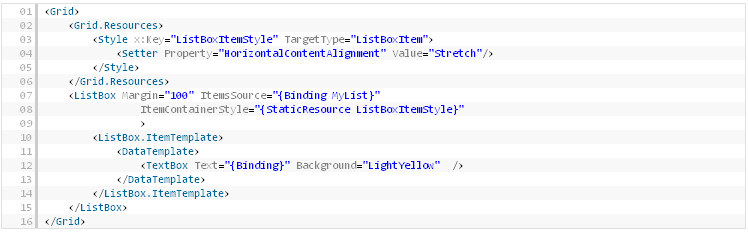
A quick thought would be to assign HorizontalContentAlignment property to Stretch for the TextBox but this wont work. We need to specify this property for the ListBoxItem that encapsulates our DataTemplate. Here’s a quick syntax for doing this using a style:

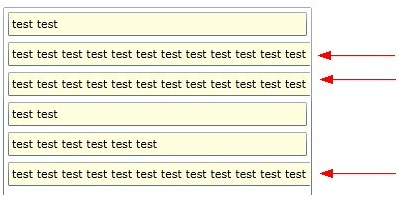
And here’s the output:

This should be fine in most case but sometimes we also need to wrap the text as highlighted using red arrows in the above image. Now setting TextWrapping property will have no effect as the TextBox thinks it can take all the horizontal space. This can be solved by disabling the horizontal scroll bar for the ListBox:

Here’s the final output:

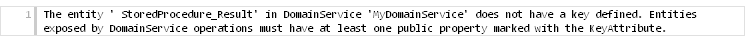
Entity Framework 4 allows us to create complex types. Typically, such types are used to get the result of a stored procedure. However, when we try to send such a complex type using a WCF RIA Domain Service, the following error is encountered.

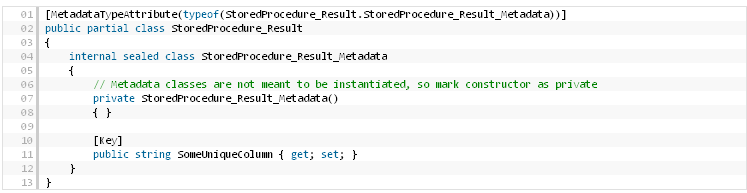
What to do? Adding attributes to EF designer generated classes is a bad idea; Also, we cannot use partial classes to add attributes to an already defined property. However, luckily, WCF RIA Services uses metadata classes in conjunction with the entity model classes and hence we can always create a meta data class for our complex type and decorate one of the fields with a [Key] attribute. E.g., If our stored procedure is returning StoredProcedure_Result, then we may just need to add the following in our DomainService.metadata.cs file:

Yesterday I encountered the following question in the MSDN forums about calling a cross-domain WCF RESTful service from Chrome.
The problem with doing the above is because there is a cross-domain call to a WCF service. When you are using Chrome, the browser tries to find out if it can do the call by sending a cross-origin resource sharing (CORS) request, as explained in this article. In IE, you will most likely get a cross-domain exception.
After searching the web a bit, I found that the immediate solution is to change the supported HTTP method of the operation to “*”, and to add the special cross-origin headers to the outputted response, like so:
WebOperationContext.Current.OutgoingResponse.Headers.Add(
"Access-Control-Allow-Origin", "*"); WebOperationContext.Current.OutgoingResponse.Headers.Add( "Access-Control-Allow-Methods", "POST"); WebOperationContext.Current.OutgoingResponse.Headers.Add(
"Access-Control-Allow-Headers", "Content-Type, Accept");
There are two problems with this solution:
You need to repeat these lines in each of your service methods.
The service method is called twice, once for the “preflight” request (the request with the OPTIONS HTTP verb), and a second time for the invocation itself.
So I took the time and written a special endpoint behavior that can be attached to any webHttpBinding based endpoint.
The code does the following:
1. Every response message gets the “Access-Control-Allow-Origin” header with the value of “*”, to tell the client that the service allowed the request from the client.
2. If the client sends a request to the service with the verb OPTIONS (this is referred to as a “preflight” request), the service will automatically return a 200 (ok) response with the required headers: “Access-Control-Allow-Headers” and “Access-Control-Allow-Methods” (in addition to the allow-origin header). Clients that look for the “allow” headers in the response will then send the original required request to the service.
The benefits of using this behavior is:
The code that returns the message with the headers is located in the behavior itself – no need to place it in each service method.
The behavior catches the OPTIONS request, and does not require running the service method twice.
You do not need to change any part of your service contract or service implementation. The behavior is only needed to be applied using configuration.
To implement this behavior I used a message inspector that checks the request and changes the response, and an operation invoker that wraps the unhandled operation invoker. The custom operation invoker handles the OPTIONS message requests, which otherwise would have caused the service to return an error message (because no method is set to handle “Options” requests).
The endpoint behavior can be attached to the endpoint through configuration, like so:
<behaviors>
<endpointBehaviors>
<behavior name="webSupport">
<webHttp />
<CorsSupport />
</behavior>
</endpointBehaviors>
</behaviors>
<extensions>
<behaviorExtensions>
<add name="CorsSupport" type="WebHttpCors.CorsSupportBehaviorElement, WebHttpCors, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
</behaviorExtensions>
</extensions>
<services>
<service name="Service.JSonService">
<endpoint address="http://localhost:8080" behaviorConfiguration="webSupport” binding="webHttpBinding" contract="Service.IJSonService" />
</service>
</services>
Or, if you are using IIS to host your services, I also created a service host factory that creates a WebServiceHost and adds the behavior to every webHttpBinding based endpoint created by the host. To use it in your .svc file, just write something like this:
<%@ ServiceHost Language="C#" Debug="true" Service="Service.JSonService, Service" Factory="WebHttpCors.CorsWebServiceHostFactory, WebHttpCors" %>
To test the two hosts, open the webform1.aspx and change the target URL to access the IIS/self-hosted service.
Enjoy!