Today, we found a good answer on syntax highlighting for Razor. In the Visual Studio Gallery located at http://visualstudiogallery.msdn.microsoft.com/en-us/8dc77b9c-7c83-4392-9c46-fd15f3927a2e, a new Visual Studio extension has been recently added for a “Razor Syntax Highlighter”.

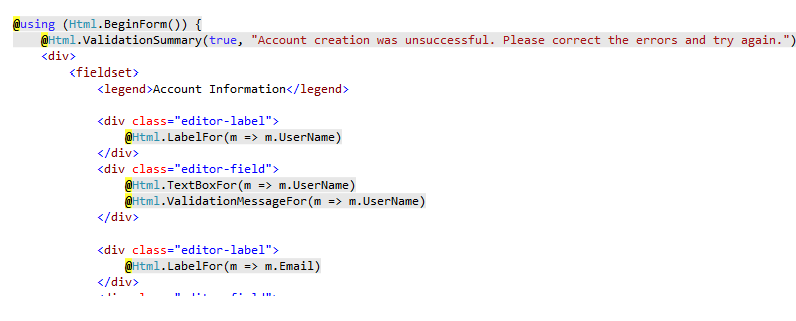
To leverage this new extension, we had to remove the editor mapping for .cshtml files in the Visual Studio Text Editor/File Extensions window and install the highlighter extension. As you see in the figure below, it worked great. This new extension uses the Razor Parser libraries to appropriately highlight the Razor code.

Figure 1 - Syntax Highlighting Visual studio 2010 Add-on
Unfortunately, this feature is offered as a Visual Studio Extension and hence is only available for paid-for Visual Studio 2010 editions.
Looking at the Razor Syntax, one can summarize it as a means to short-hand the <%= %> used in ASPX pages to designate code sections. For Razor, only a simple @ sign is used in-place of that bulky aforementioned code markup . Additionally, the Razor parser introduces helpful intelligence that makes the syntax even more user-friendly. For instance the following is a code block you would see in an ASPX page:
<%=if(true){%>
<input type="hidden" value="istrue"/>
<%}%>
The corresponding Razor block for this snippet would be:
@if(true){
<input type="hidden" value="istrue"/>
}
The Razor syntax has simply “inferred” that the code will have a closing curly bracket without us having to apply any special markup tags to it. This further reduces the markup needed to accomplish the same task.
An important difference between Razor and ASPX View Engines is the absence of master pages for the earlier. Razor simply provides a _ViewStart.cshtml to bootstrap our application layout.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Latest Razor Beta does however support Partial rendering (RenderPartial) to explicitly render a Partial View as well as calling @RenderBody() which loads the actual view content to be served.
Next, we will be talking about creating an MVC project with dual support for ASPX/Razor View Engines as well as further explore the Razor syntax.