We like to discuss an issue, which normally happens to ASP.NET 4.5 website on Windows Server 2008. We did not spot this issue on Windows Server 2008/Windows Server 2012 and we believe that this issue happens to ASP.NET 4.5 Framework on Windows Server 2008 only. Please note that ASP.NET 4.5 is not supported on Windows Server 2003 or lower.
When you are using Windows Server 2008 and you do make an upgrade of ASP.NET framework to ASP.NET 4.5, your site can stop working with the error message: “Operation could destabilize the runtime”
The following is the detail of the error message:
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.Security.VerificationException: Operation could destabilize the runtime.
To resolve this issue, please kindly make sure the following items are set on your IIS:
1. Please make sure that the ISAPI Filters of your website is set to Revert to Inherited
2. Please make sure that the application pool is running under ASP.NET 4.0 (ASP.NET 4.5 and ASP.NET 4.0 will share the same application pool settings)
3. Please make sure the “Enable 32-bits mode” is set to False
If you are looking to host your ASP.NET 4.5 website on Windows Server 2012, please have a look at asphostcentral.com
Hope this helps!
In ASP.NET 4.5, we are provided with the ‘System.Web.ModelBinding’ namespace. This namespace contains value provider classes e.g. ControlAttribute, QueryStringAttribute etc. These classed are inherited from ‘ValueProviderSourceAttribute’. This base class is used to define method parameters to specify source of values for model binding. The means that the parameter passed to the method specifies what value is to be taken for filtering records and what is the source of the value. This source may be Control, QueryString etc.
Step 1: Open Visual Studio 2011 Developer Preview and create a ASP.NET Web Application targeted to .NET 4.5. Name it as ‘ASPNET45_ModelBinding’. To this project, add two new Folders with the name ‘Model’ and ‘Employee’.
Step 2: In the model folder, add a new ADO.NET Entity Framework and name it as ‘CompanyEDMX.edmx’. This EMD makes use of SQL Server 2008 and a Company Database in it.
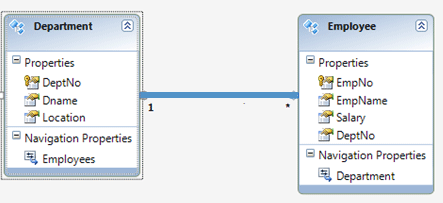
The Schema of the Tables in the Company Database is as below:

Department - DeptNo (int) Primary Key, Dname (varchar(50)),Location (varchar(50)).
Employee - EmpNo (int) Primary Key, EmpName (varchar(50)),Salary (int), DeptNo(int) Foreign Key.
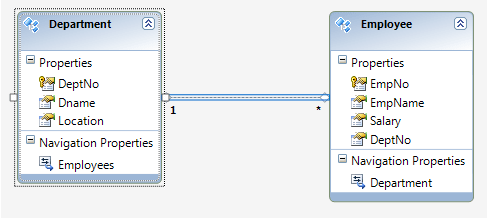
After the Wizard completes, the ADO.NET EF model will be as shown below:
Department Employee Table
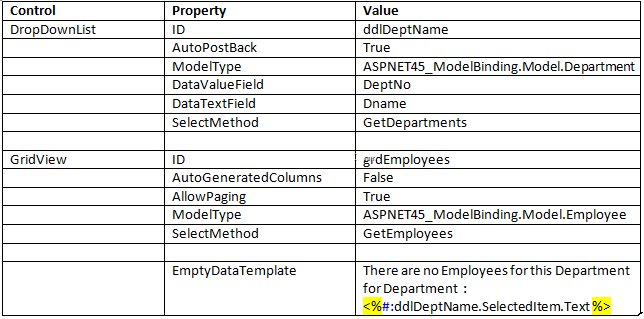
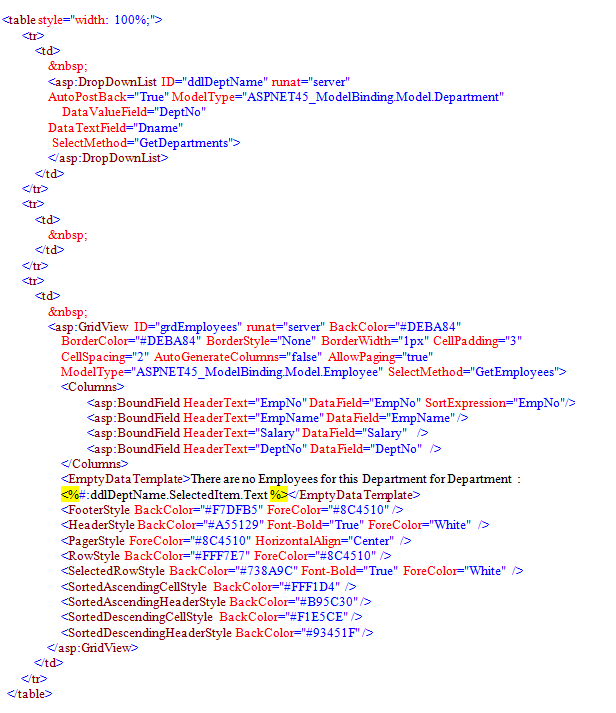
Step 3: In the Employee folder, add a web form (with master page). Name it as ‘Employees.aspx’. Open the Employee.aspx in Source view and add DropDownList and GridView on it. Set properties of these controls as shown below:

The Entire Page Design markup will be as shown below:

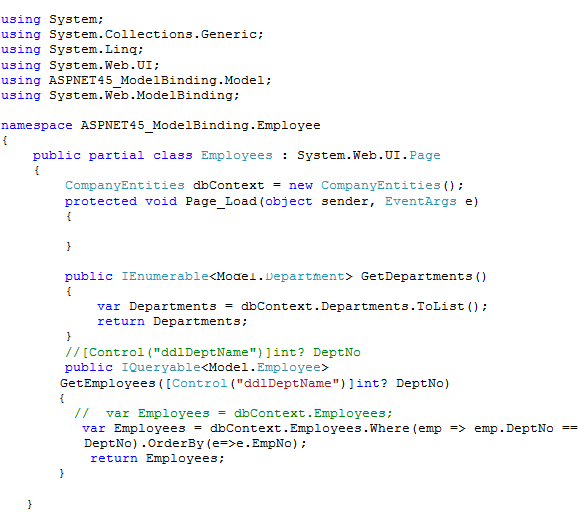
Step 4: Open the Employees.aspx.cs and add the following code in it:

The important part in the code shown above is the ‘GetEmployees()’ method, which accepts a nullable parameter - DeptNo. This is defined using the [Control] attributes. This attribute class defines the constructor which accepts the ID of the control from which the source value is accepted. In the above case, the source control is the DropDownList with ID as ‘ddlDeptName’. Here the ‘GetEmployees()’ method accepts the DeptNo and based upon this value, the related Employees are read from the Employees collection.
Another important portion of the GridView code shown above is that the AllowPaging property is set to true. In the earlier versions of ASP.NET, it was necessary of a Developer to write the code for pagination in similar scenarioes. But in this case, the ‘GetEmployees()’ method returns ‘IQueryable’. Now when the end-user changes the page-index of the GridView, the query is automatically updated and the next page records are displayed.
Step 5: Run the Employees.aspx and select the Dname from the DropDownList.
Conclusion: Using ASP.NET 4.5 Model Binding Value providers, communication between controls can be made possible by using less code.
ASPHostCentral.com, the leader in ASP.NET and Windows Hosting Provider, proudly announces that we will support ASP.NET 4.5 Hosting.
To support Microsoft ASP.NET 4.5 Beta Framework, we gladly inform you that we provide this beta account FREE of charge for a limited time (* terms and conditions apply).

The followings are the features you will get under this FREE ASP.NET 4.5 BETA Account:
- .NET 4.5 Beta Framework
- 1 Website/Domain
- 100 MB disk space
- 100 MB bandwidth
- 50 MB SQL 2008 space
- 24/7 FTP access
- Windows Server 2008 Platform
If you want to participate in this Beta program, there are several rules you need to understand:
- As this is a beta version, not all the features are available. They may be some issues on this beta framework, which will be fixed upon the full release of ASP.NET 4.5 Framework
- ASPHostCentral.com does not guarantee the uptime of the sandbox solution. Additionally, we do not keep/store any backup of your files/accounts
- ASPHostCentral.com does not guarantee rapid response to any inquiries raised by a user
- This free account is only meant for testing. Users should not use it to store a production, personal, e-commerce or any blog-related site
- This free account is used to host any ASP.NET 4.5 beta website only. Any questions that are not related to ASP.NET 4.5 beta will not be responded. A user shall not host any non-ASP.NET 4.5 site on this free account either
- ASPHostCentral.com reserves full rights to terminate this beta program at any time. We will provide a notification on our Help Desk System prior to the termination of this program
- ASPHostCentral.com reserves full rights to terminate a user account, in which we suspect that there is an abuse to our system
- Once this beta program is terminated, your account will be completely wiped/remove from our system.
- For details, please check http://www.asphostcentral.com/ASPNET-45-Beta-Hosting.aspx
- This offer expires on 31st May 2012
If you want to participate on this FREE ASP.NET 4.5 Beta Program, you must register via https://secure.asphostcentral.com/BetaOrder.aspx
One pain point that’s dogged WebForm developers for some time is the fact that there haven’t been any strongly typed data controls. Some of the data controls I’m speaking of include the Repeater, FormView and GridView controls. They all used templates, which could allow you to specify a view for different operations, such as when you’re editing data compared to adding new data.
When you use these templates today, they’re using late bound expressions to bind the data. If you’re using the GridView control, or any of the other data controls, you’ll be familiar with the Bind or Eval syntax:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="lblName" runat="server" Text='<%# Bind("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Bind("Address.City") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
One of the problems with late-bound data controls is you’re using a string to represent a property name. If you make a mistake typing the name, you won’t see the exception until runtime. It’s much better to catch these errors at compile time. Thankfully Microsoft has addressed this in ASP.NET 4.5 by implementing strongly typed data controls.
Installation
Before starting any development, you’ll need to install ASP.NET 4.5. The simplest way to do this is via the Web Platform Installer. All of the ASP.NET 4.5 articles I’m authoring are developed in Visual Studio 2011 Developer Preview. Here’s the link to get started.
Strongly Typed Data Controls
ASP.NET 4.5 introduces strongly typed data controls in the templates. A new ModelType property has been added to the data controls, and this allows you to specify the type of object that is bound to the control.
Setting this property will add that type to the data controls Intellisense (an autocomplete function), which means no more typing mistakes! This removes the need to run the website to see if you’ve made any typing mistakes during development.
In this example, I’ve connected to a Northwind web service. Using ASP.NET 4.5, I can set the ModelType to Northwind. If the requirement is for one-way data binding, you can use the Item expression. Bind("Name") becomes Item.Name. The same goes for the City property. Replace Bind("Address.City") with Item.Address.City.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ModelType="WebApplication2.NorthwindService.Supplier">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="lblName" runat="server" Text='<%# Item.Name %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Item.Address.City %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
For two-way data binding, use Binditem. So using the example above, data binding to a text box would be like this:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ModelType="WebApplication2.NorthwindService.Supplier">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:TextBox ID="txtName" runat="server" Text='<%# Binditem.Name %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:TextBox ID="txtCity" runat="server" Text='<%# Binditem.Address.City %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Intellisense is available, so there’ll be no more mistyped properties you only find out about at runtime.
Model Binding
Model binding focuses on coded data access logic. Previously if you wanted to display data in the GridView control, you either had to explicitly set the DataSource property and call its DataBind method from the code behind. Like this example:
protected void Page_Load(object sender, EventArgs e)
{
var products = GetProducts();
GridView1.DataSource = products;
GridView1.DataBind();
}
Alternatively you could use one of the many data source controls to bind the data to the GridView. Now that model binding is part of ASP.NET, you can explicitly tell the GridView which method to call to retrieve its data by using the SelectMethod property. Here’s the updated GridView.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ModelType="WebApplication2.NorthwindService.Supplier"
SelectMethod="GetProducts">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="lblName" runat="server" Text='<%# Item.Name %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Item.Address.City %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
And in the code behind, here’s the GetProducts method:
public IQueryable<NorthwindService.Supplier> GetProducts()
{
var service = new NorthwindService.DemoService(new Uri(@"http://services.odata.org/OData/OData.svc/"));
var suppliers = (from p in service.Suppliers
select p);
return suppliers;
}
This method doesn’t need to be in the code behind. It could live in another class or assembly. The benefit of returning IQueryable is that it enables deferred execution on the query, and allows a data-bound control to further modify the query before executing it. This is useful when you need to implement sorting and paging methods.
I’m excited by the model binding and strongly bound data controls in ASP.NET 4.5. It has certainly borrowed these ideas and concepts from MVC, so fingers crossed more of them are implemented in upcoming versions
Introduction
Cookies are also known by many names, HTTP Cookie, Web Cookie, Browser Cookie, Session Cookie, etc. Cookies are one of several ways to store data about web site visitors during the time when web server and browser are not connected. Common use of cookies is to remember users between visits. Practically, cookie is a small text file sent by web server and saved by web browser on client machine.
Use of Cookies?
Cookies may be used for authentication, identification of a user session, user's preferences, shopping cart contents, or anything else that can be accomplished through storing text data. Cookies can also be used for travelling of data from one page to another.
Is Cookies Secured?
Well, this question has no specific answers in YES or NO. Cookies could be stolen by hackers to gain access to a victim's web account. Even cookies are not software and they cannot be programmed like normal executable applications. Cookies cannot carry viruses and cannot install malware on the host computer. However, they can be used by spyware to track user's browsing activities.
Using Cookies
Creating/Writing Cookies
There are many ways to create cookies, I am going to outline some of them below:
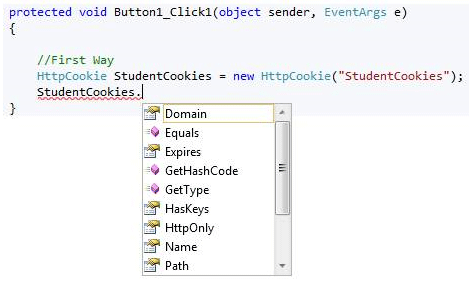
Way 1 (by using HttpCookies class)
//First Way
HttpCookie StudentCookies = new HttpCookie("StudentCookies");
StudentCookies.Value = TextBox1.Text;
StudentCookies.Expires = DateTime.Now.AddHours(1);
Response.Cookies.Add(StudentCookies);
Way 2 (by using Response directly)
//Second Way
Response.Cookies["StudentCookies"].Value = TextBox1.Text;
Response.Cookies["StudentCookies"].Expires = DateTime.Now.AddDays(1);
Way 3 (multiple values in same cookie)
//Writing Multiple values in single cookie
Response.Cookies["StudentCookies"]["RollNumber"] = TextBox1.Text;
Response.Cookies["StudentCookies"]["FirstName"] = "Abhimanyu";
Response.Cookies["StudentCookies"]["MiddleName"] = "Kumar";
Response.Cookies["StudentCookies"]["LastName"] = "Vatsa";
Response.Cookies["StudentCookies"]["TotalMarks"] = "499";
Response.Cookies["StudentCookies"].Expires = DateTime.Now.AddDays(1);
Reading/Getting Cookies
In the above code, I have used many ways to write or create cookies so I need to write here using all the above ways separately.
For Way 1
string roll = Request.Cookies["StudentCookies"].Value; //For First Way
For Way 2
string roll = Request.Cookies["StudentCookies"].Value; //For Second Way
For Way 3
//For Multiple values in single cookie
string roll;
roll = Request.Cookies["StudentCookies"]["RollNumber"];
roll = roll + " " + Request.Cookies["StudentCookies"]["FirstName"];
roll = roll + " " + Request.Cookies["StudentCookies"]["MiddleName"];
roll = roll + " " + Request.Cookies["StudentCookies"]["LastName"];
roll = roll + " " + Request.Cookies["StudentCookies"]["TotalMarks"];
Label1.Text = roll;
Deleting Cookies
In the above code, I have used many ways to create or read cookies. Now look at the code given below which will delete cookies.
if (Request.Cookies["StudentCookies"] != null)
{
Response.Cookies["StudentCookies"].Expires = DateTime.Now.AddDays(-1); Response.Redirect("Result.aspx"); //to refresh the page
}
Understanding HttpCookie Class It contains a collection of all cookie values.
We do not need to use any extra namespaces for HttpCookies class (we already have used this in Way 1 above), because this class is derived from System.Web namespaces. HttpCookies class lets us work with cookies without using Response and Request objects (we have already used this in Way 2 and Way 3 above).

HttpCookie class has a list of some properties, let us outline them.
* Domain: It contains the domain of the cookie.
* Expires: It contains the expiration time of the cookie.
* HasKeys: It contains True if the cookie has subkeys.
* Name: It contains the name of the cookie.
* Path: It contains the virtual path to submit with the cookie.
* Secure: It contains True if the cookie is to be passed in a secure connection only.
* Value: It contains the value of the cookie.
* Values:
Limitations of Cookies
There are following limitations for cookies:
1. Size of cookies is limited to 4096 bytes.
2. Total 20 cookies can be used on a single website; if you exceed this browser will delete older cookies.
3. End user can stop accepting cookies by browsers, so it is recommended to check the users’ state and prompt the user to enable cookies.
Sometimes, the end user disables the cookies on browser and sometimes browser has no such feature to accept cookies. In such cases, you need to check the users’ browser at the home page of website and display the appropriate message or redirect on appropriate page having such message to enable it first. The following code will check whether the users’ browser supports cookies or not. It will also detect if it is disabled too.
protected void Page_Load(object sender, EventArgs e)
{
if (Request.Browser.Cookies)
{
//supports the cookies
}
else
{
//not supports the cookies
//redirect user on specific page
//for this or show messages
}
}
It is always recommended not to store sensitive information in cookies
The Good News - In ASP.NET 4.5, we can adopt an approach using which the Model can be directly bound with the DataBound controls and CRUD and pagination operations can be implemented very effectively. It incorporates concepts from the ObjectDataSource control and from model binding in ASP.NET MVC. We will see this shortly. ASP.NET 4.5 is based upon .NET 4.5 and it gets installed once you install Visual Studio 2011 preview.
Note: If you want to install Visual Studio 2011 preview, you can also use the Windows 8 Developer preview.
In this article I will be explaining a new ASP.NET 4.5 exciting feature called ‘Model Binding with Web Forms’. Up to previous versions, webforms for data-binding used to make use of the ‘Eval’ method. During runtime, calls to Eval makes use of reflection against the currently bound data object and reads value of the member with the given name in Eval method. (Read Why Eval is Evil). Once this value is read the result is displayed in HTML. Although this is easiest way of data-binding, it has limitations like checking the binding name during compilation time etc.
Update: Also check out the second part of this article ASP.NET 4.5: Filtering using Model Binding in ASP.NET Web Forms
In ASP.NET 4.5 the Model Binding has improved. We will be going through the complete model binding feature using the following steps:
- Model binding with Web Forms.
- Value Providers.
- Filtering.
- Performing Update Operations.
For this article I am using Sql Server 2008 R2 and a ‘Company’ database, with following Tables:
Department - DeptNo (int) Primary Key, Dname (varchar(50)),Location (varchar(50)).
Employee - EmpNo (int) Primary Key, EmpName (varchar(50)),Salary (int), DeptNo(int) Forwign Key.
Let’s get started.
Step 1: Open Visual Studio 2011 Developer Preview and create a new Web Application, make sure that the Framework version you select is .NET 4.5. Call this application ‘ASPNET45_ModelBinding’.
Step 2: In this project, add new folders and name them as Model and Department. In the Department folder, add two Web Forms (with master page). Name them as ‘Departments.aspx’ and ‘DepartmentDetails.aspx’.
Step 3: In the Model folder, add a new ADO.NET entity data model and name it as ‘CompanyEDMX.edmx’. In the Wizard, select Company Database and select Department and Employee table. After the completion of wizard, the below result will be displayed:

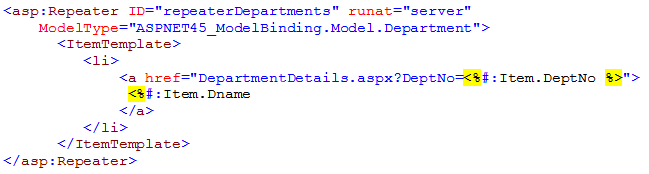
Step 4: Open the Departments.aspx in the ‘Source’ view and add the Repeater control in it with the Department model bound to it as below.
The above code shows some modified databound features for DataBound controls in ASP.NET 4.5. The Department Model is assigned to the ‘ModelType’ property of the repeater. This property is available to all DataBound controls. This allows us to define the type of data that is bound to the control and also allows to bind properties of the Model inside the control. The above code defines ‘ItemTemplate’ inside the repeater control which refers to the ‘DepartmentDetails.aspx’ by passing DeptNo value using QueryString to it.

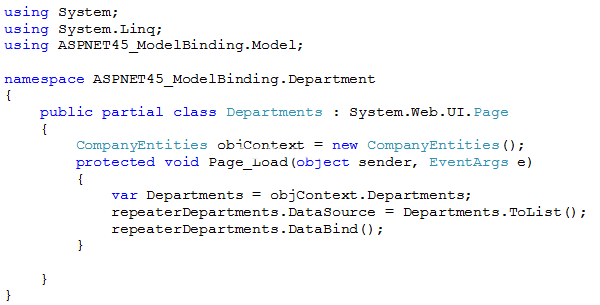
Step 5: Go to the Departments.aspx.cs code behind, and write the following code:
The above code sets the datasource property for the repeater control.

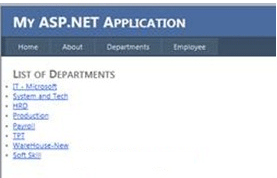
Step 6: View the Departments.aspx inside the browser and the following result will be displayed:
In your OS, observe the lower right corner of the System Tray. Instead of the ASP.NET Development server, ASP.NET 4.5 uses IIS Express as shown below:


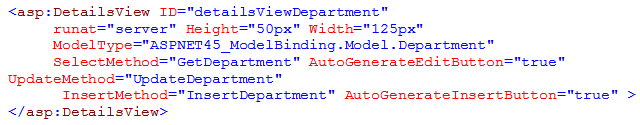
Step 7: In Step 4, we added the repeater control which has the ItemsTemplate and contains an <a href=””> to navigate to DepartmentDetails.aspx using a query string. This page is designed for displaying details of a particular Department. Open DepartmentDetails.aspx in the ‘Source’ view and add a DetailsView web UI databound control inside it. As explained Step 4, we need to assign the ModelType property of this control to ‘Department’ model.
All those who have used controls like DetailsView or FormView knows that these control are used for performing DML operations. Now to perform DML operations in earlier versions of ASP.NET i.e. from 2.0 to 4.0 we used to make use of ObjectDataProvider and this provider was usually configured using Get,Insert,Update and Delete methods form the source object. However the ASP.NET 4.5 DataBound controls e.g. GridView, FormView, DetailsView etc, exposes the following properties:
- SelectMethod: Used to make call to a method which returns IEnumarable.
- InsertMethod: Used to make call to a method which performs Insert operation.
- UpdateMethod: Used to make call to a method which performs Update operation.
- DeleteMethod: Used to make call to a method which performs Delete operation.
Configure the DepartmentDetails.aspx as shown below:

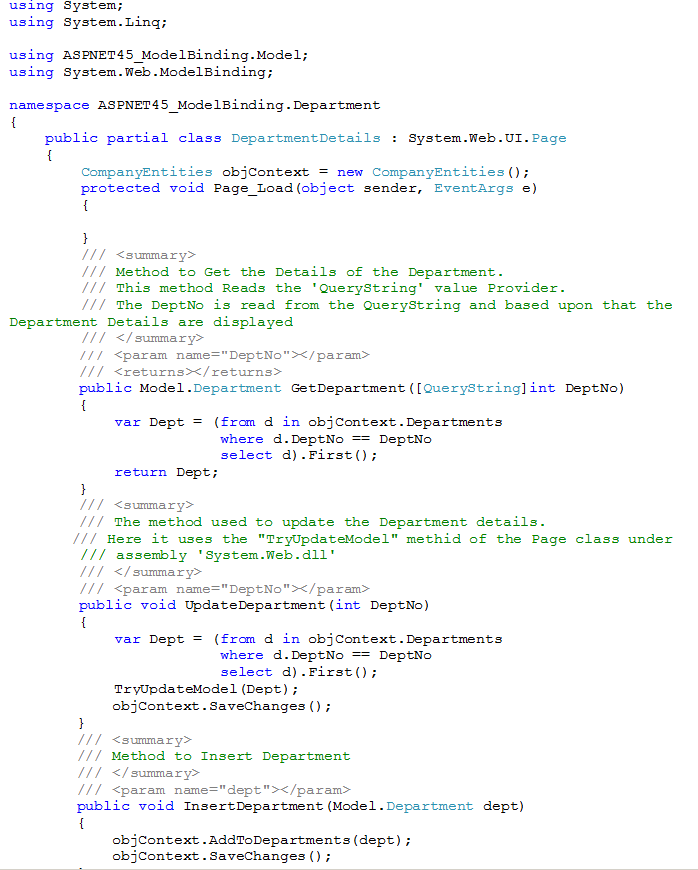
Step 8: Open the DepartmentDetails.aspx.cs and add the following code in it:

Now carefully have a look at the above methods. None of these methods make use of any of the UI controls in the user interface. All these methods strictly work on Model objects and this feature drastically reduces additional coding. One more important fact is, if you observe the ‘GetDepartment()’ method, it has defined the ‘DeptNo’ input parameter with the QueryString Value provider. This automatically reads the DeptNo in the QueryString and displays the Department details inside the DetailsView.
Note: In previous versions of ASP.NET we could have done this using Request.QueryString[“DeptNo”]
Step 9: Now open Site.Master and add the following menu item:
<asp:MenuItem NavigateUrl="~/Department/Departments.aspx" Text="Departments"/>
Step 10: Make Default.aspx as a startup page and run the application. You will see the Default.aspx with Department and Employee menu. Once you click on ‘Department’ menu, Departments.aspx will be displayed. Now click on any Department and you will be transferred to ‘DepartmentDetails.aspx’ as below:

The QueryString has the DeptNo and based upon the value of the DeptNo, the DetailsView will display the Department details. Here you can now test the Update and New (insert) functionality.
Check out the second part of this article ASP.NET 4.5: Filtering using Model Binding in ASP.NET Web Forms
Conclusion: The Model binding feature provides facility to the developers to develop Webforms which can be independent from the Model
If your ASP.NET application crashes, has an unhandled exception, hangs or otherwise becomes brain-dead, it will cause the application pool to recycle. Sometimes your application pool recycles for no obvious reason. This is usually a configuration issue or it may be caused by your app performing file system operations in the application directory. Many times developers incorrectly set up SqlConnections so that they aren't properly closed and returned to the connection pool, and this can also cause your AppPool to recycle unexpectedly. When your AppPool recycles, you can kiss your InProc Sessions - and everything else -- goodbye.
Application pool settings
Looking at the properties for the application pool in IIS, you'll see the settings for "on purpose" recycling. In IIS6 these are:
- Recycle worker processes (in minutes)
- Recycle worker process (in requests)
- Recycle worker processes at the following times
- Maximum virtual memory
- Maximum used memory
If you're running IIS5 or the IIS5 isolation mode you must look at the processModel element of machine.config. The properties you should pay attention to are:
- memoryLimit
- requestLimit
- timeout
In IIS 7.o, you have Fixed Interval or Fixed # Requests, or Specific Times for recycling. Also, there are Memory -based Maximums for Virtual and Private Memory, and additional items for Configurable and Runtime recycling events including "unhealthy ISAPI".
When an application pool recycles, HTTP.SYS holds onto the client connection in kernel mode while the user mode worker process recycles. After the process recycle, HTTP.SYS transparently routes the new requests to the new worker process. Consequently, the client never "loses all connectivity" to the server; the TCP connection is not lost -- only state is lost (Application, Session, Cache, etc.).
memoryLimit
The default value of memoryLimit is 60. This value is only useful if you have a small amount memory on a 32 bit machine. "60" means 60% of total system memory. So if you have 1 GB of memory your IIS worker process will automatically restart once it hits memory usage of 600 MB.
requestLimit
This setting is "infinite" by default, but if it is set to 8000 for example, then ASP.NET will launch a new worker process once it has handled 8000 requests.
timeout
The default timeout is "infinite". This is where you set the lifetime of the worker process. Once the timeout is reached ASP.NET launches a new worker process, so setting this to "00:30:00" would recycle your application every 30 minutes.
Other properties
Another property within the processModel element that will cause your application pool to recycle is responseDeadlockInterval. If you have a deadlock then that's your main "fix" that you need to worry about -- changing the responseDeadlockInterval setting won't do much to resolve the problem. You need to deal with the deadlock itself, find out why it's happening, and change your code.
File Change Notification
ASP.NET 2.0 depends on File Change Notifications (FCN) to see if the application has been updated, and depending on the magnitude of change the application pool will recycle. If you or your application are adding and removing directories to the application folder, then you will be restarting your application pool every time.
Altering the following files also causes an immediate restart of the application pool:
- web.config
- machine.config
- global.asax
- Any file in the /bin directory or subfolders
Updating .aspx files, etc. causing a recompile eventually triggers a restart of the application pool also. There is a property of the compilation element under system.web called numRecompilesBeforeAppRestart. The default value is 20, meaning that after 20 recompiles the application pool will recycle.
Workaround for the sub-directory issue
If your application actually requires adding and removing sub-directories you can use linkd to create what's called a directory junction:
Create a directory you'd like to exclude from FCN, e.g. c:\inetpub\wwwroot\MyWebApp\MyFolder
Create a separate folder somewhere outside the wwwroot, e.g. c:\MyExcludedFolder
Use linkd to link the two: linkd c:\inetpub\wwwroot\MyWebApp\MyFolder c:\MyExcludedFolder
Now any changes made in the c:\inetpub\wwwroot\MyWebApp\MyFolder will now actually occur in c:\MyExcludedFolder so they will not be sensed by FCN.
Linkd only comes with the Windows XX Resource Kit, which is a pretty big download. But Mark Russinovitch has "junction" which could be even better:
http://www.microsoft.com/technet/sysinternals/FileAndDisk/Junction.mspx
Is recycling the application pool good or bad?
If your app is coded properly, you shouldn't have to recycle the application pool. However, if you're dealing with a memory leak in your app and you need to buy time to fix it, then recycling the application pool could be a good idea. It's important to understand, though, that's not a "Fix" - it's just a "Band-Aid" until you find out what's causing the problem and fix your code. Unlike as with ASP.NET 1.1, in ASP.NET 2.0 if your app generates an unhandled exception the AppDomain will unload causing an application pool recycle. Consequently it is extremely important to ensure that your code is "best practices" and doesn't generate unhandled exceptions except under the most extreme and unusual conditions
What is an IP address?
An IP address is a set of 4 numbers assigned to each device on a computer network. When we apply this definition for the internet, the IP address can be considered a numerical representation of a website address. For example, the domain google.com would go to the IP address 73.14.213.99.
How do IP addresses work?
When you type in a domain name on your browser, your browser will first match that domain name to an IP address. Then, it will access the server at that IP address.
Why would you want a unique IP address for your website?
Websites that have unique IP addresses are more stable and more reliable.
Disadvantages of sharing an IP address:
Sharing an IP address = Higher chance of website outage
Most web hosting providers nowadays cram thousands of websites onto one server. And because IP addresses are in short supply, they will often have all of the websites that are on a server share one IP address. This practice is quite dangerous as it will jeopardize the stability and functionality of each website on the server.
If your website is sharing an IP address with 1,000 other websites on a server and one of those websites becomes blocked or blacklisted, all 1,000 of those websites, including yours, would be blocked or blacklisted as well.
Advantages of having a unique IP address:
Having a unique IP address = Increased stability and reliability for your website.
By having your own unique IP address, your website would be unaffected by the other websites that are on the same server. If a website on your server gets its IP address blocked or blacklisted, it would not affect your website since it's not sharing the same IP address.
In other words, when you have a unique IP address, your website is unaffected by the other websites that are on the server.
The internet is running out of space
The current IPv4 address pool is almost completely used up.
It was announced in early 2011 that the last batch of IP addresses have been allocated. This last batch of IP addresses will probably be used up towards the end of 2011. The current IPv4 address system has about 4.3 billion addresses. With a growing pool of internet users and internet-connected devices, 4.3 billion IP addresses are not enough to meet today's demand.
Fortunately, researchers have designed a new IP address system - IPv6. This new system has 360 undecillion IP addresses and has been available since 1999. But, it seems like the transition is slow, and we'll be stuck with IPv4 for a while. Here's why:
- Transitioning 4.3 billion IP addresses over to the new IPv6 system will take quite some time.
- Existing equipment will need to be upgraded in order to support the new IPv6 address system.
- Not many Internet Service providers (ISP) support IPv6. This means that if your ISP doesn't support IPv6, then you won't be able to access websites hosted with IPv6 addresses.
- Currently, IPv4 addresses are accessible through all ISP's, whereas IPv6 addresses are not.
With that said, the value of the existing IPv4 addresses are likely going to shoot up before IPv6 comes into play. So, make sure you get your IPv4 address before they run out!
Optimizing application performance is a key element for business. There are several ways by which we can optimize the applications performance. It can be done either by server side code optimization, caching or some client side optimization. In this post I am going to discuss about one handy and smart way to optimize web applications performance using Bundling and Minification features which is introduced with ASP.NET 4.5 Developer Preview. ASP.NET 4.5 Developer Preview introduced bundling, which combines multiple JavaScript files for faster loading with less number of requests for download and minification, which reduces the size of JavaScript and CSS files by removing unneeded characters . Combination of these bundling and minification helps web pages to load very faster. Let’s have a looks how it works.
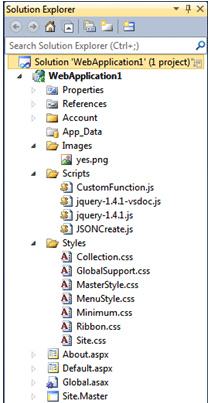
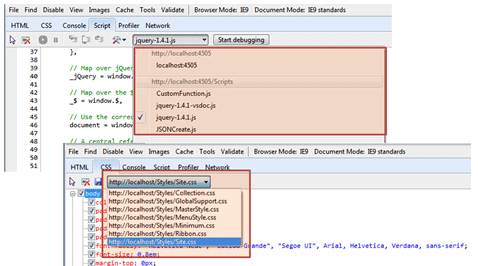
The below images shows the typical web application structure of that contains CSS and Javascript files along with other asp.net elements

Scripts folder contains all the JavaScript files where as Styles contains all the CSS file. CSS and JS files takes milliseconds of time to load into the browser though it’s really matter how much time it’s takes to load the CSS and JS files.

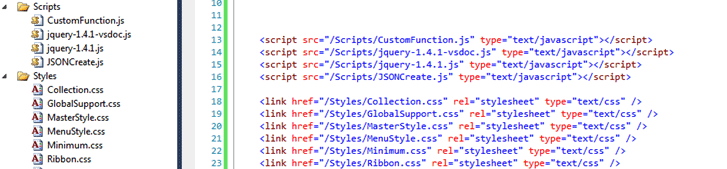
This is how you refer the JavaScript and CSS in applications markup

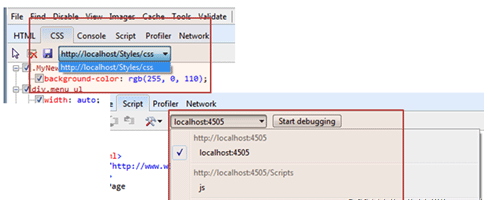
Run your application and inspect the loaded Css and JavaScript files using IE Developer toolbar . You can see all the mentioned css and JavaScript in the html markup loaded individually

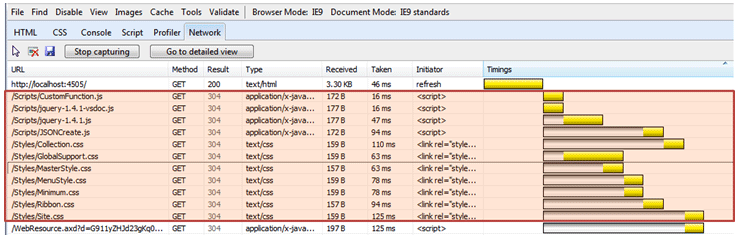
To take a more granular look on the loading perspective, you can use the IE Developer toolbar. You will find there are individual request to download the css and javascript files and each of them taken individual time
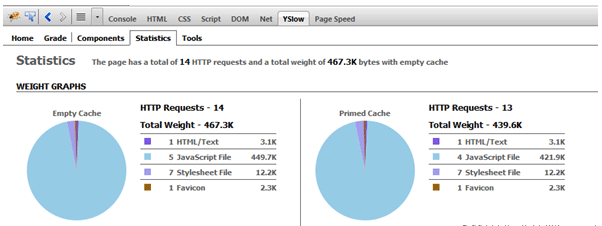
You can take a quick look using YSlow statistics viewer for total number of request for javascript and css files

ASP.NET 4.5 Introduced Bundling and Minifying the files which reduce the number of requests by merging the files into a single one. Bundling combines multiple JavaScript files for faster loading and reduced the number of request to download the files and minification reduces the size of JavaScript and CSS files by removing unneeded characters.
To apply the binding and Minifying first of all you need to refer the folder for css and javascript instead of individual files. Along with the folder name you have the append css for CSS folder and js for JavaScript folder.

That’s all. Run the application once again and inspect the save thing for CSS and JavaScript in IE Developer Toolbar. Interestingly you will find only one CSS File and one JavaScript has been loaded


You can also use IE Developer toolbar to checkout the result. Yes, there is only two request, one for CSS and another for JavaScript. You can also find the significant amount of changes in file size and number of request for JS and CSS file also reduced

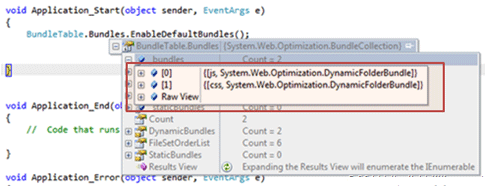
.NET 4.5 introduced a new class called BundleTable provides programmatic access to the collection of registered Bundle objects in an ASP.NET application. Bundle object contains the list of JavaScript or CSS files . ASP.NET runtime dynamically combines into a single virtual file that a browser can retrieve by using a single request

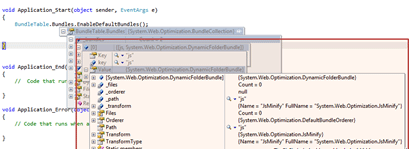
Every elements of Bundle object is a key value pair . Key is a string that define either “JS” or “Css” and Values contains the the type of System.Web.Optimization.DynamicFolderBundle

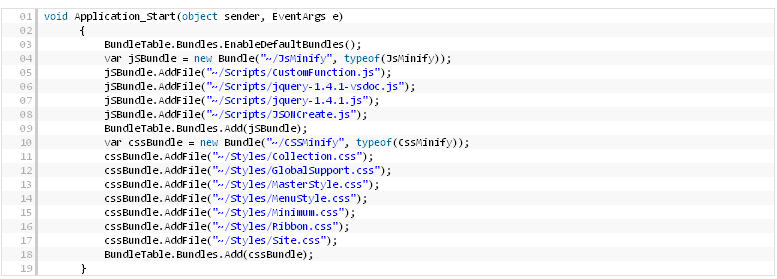
You can create your custom bundles for JavaScript as well as CSS. Below code snippets shows the same

Once you have your own bundle object, you can specify the same in your html markup as shown in below

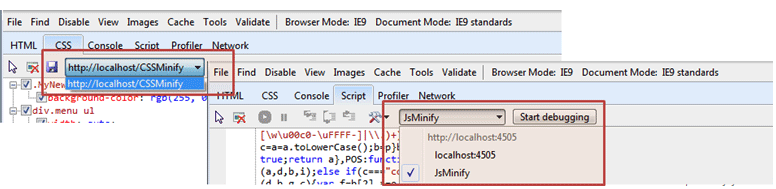
Now, run the application and inspect your own created bundle in IE Developer toolbar

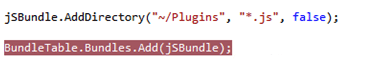
One of the biggest advantages of this custom bundle objects is, you can refer multiple directories as shown in below code snippet

As shown in above code snippet, we are adding one directory for bundling with filtering criteria of “.JS” file. Boolean values indicate while adding the directory, it will ignore the sub directories
I recently upgraded from Visual Web Developer 2008 to Visual Web Developer 2010 and have run into an issue, I started seeing a configuration error. In two cases I had been working on web applications in Visual Web developer 2010.
Case 1 appeared after I had opened an existing application and when prompted, do I want to configure the site for use with ASP.NET 4.0, I must have said yes.
Case 2 came when I created a new application and my system is setup to use Framework ASP.NET 4.0
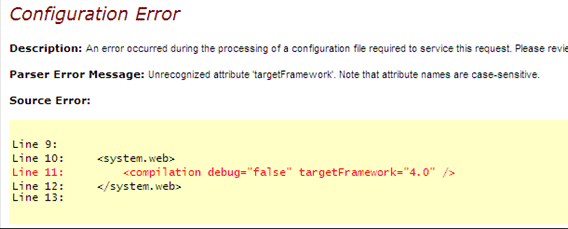
In both situations I got the following error <compilation debug="true" targetFramework="4.0" /> pointing to my web.config file. I like working in Visual Web Developer 2010, but my hosting server is not yet setup for .Net Framework 4.0, so I needed to find out how to down-grade from 4.0 to 3.5 framework.

The following is what I did to change the target Framework from ASP.NET 4.0 to ASP.NET 3.5.
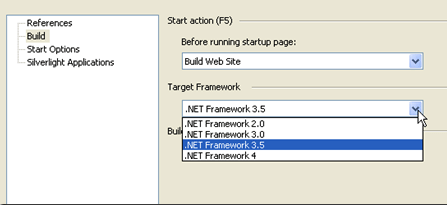
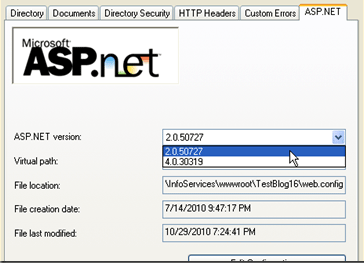
1) Ensure IIS and the ASP.NET properties are configured for Framework 2.0. Note: Framework 3.5 will not show up in the list of installed options due to the fact that framework 3.5 is an extension of 2.0 and not a stand alone release

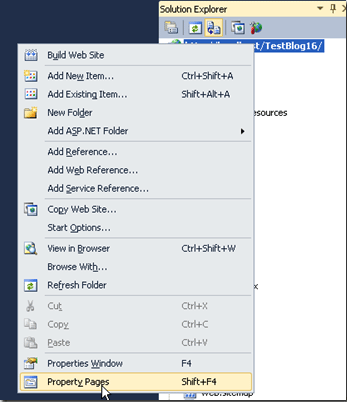
2) Configure you web application to use target Framework 4.0 by right clicking your website in the solution explorer >> Property Pages >> Build >> Change "Target Framework" to .NET Framework 3.5.
T