Optimizing application performance is a key element for business. There are several ways by which we can optimize the applications performance. It can be done either by server side code optimization, caching or some client side optimization. In this post I am going to discuss about one handy and smart way to optimize web applications performance using Bundling and Minification features which is introduced with ASP.NET 4.5 Developer Preview. ASP.NET 4.5 Developer Preview introduced bundling, which combines multiple JavaScript files for faster loading with less number of requests for download and minification, which reduces the size of JavaScript and CSS files by removing unneeded characters . Combination of these bundling and minification helps web pages to load very faster. Let’s have a looks how it works.
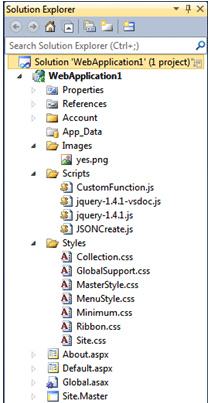
The below images shows the typical web application structure of that contains CSS and Javascript files along with other asp.net elements

Scripts folder contains all the JavaScript files where as Styles contains all the CSS file. CSS and JS files takes milliseconds of time to load into the browser though it’s really matter how much time it’s takes to load the CSS and JS files.

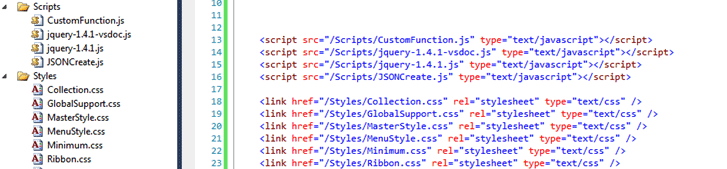
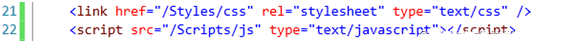
This is how you refer the JavaScript and CSS in applications markup

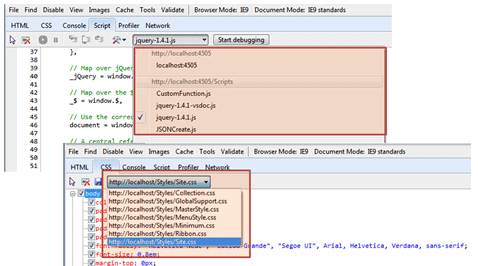
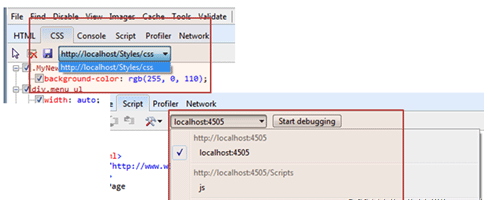
Run your application and inspect the loaded Css and JavaScript files using IE Developer toolbar . You can see all the mentioned css and JavaScript in the html markup loaded individually

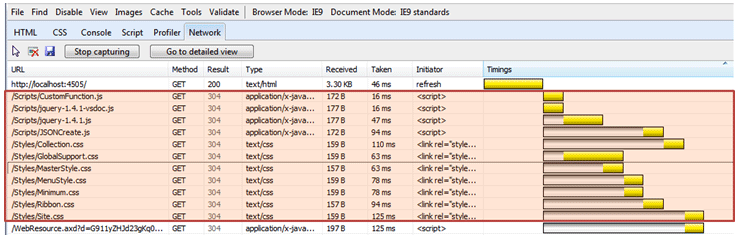
To take a more granular look on the loading perspective, you can use the IE Developer toolbar. You will find there are individual request to download the css and javascript files and each of them taken individual time
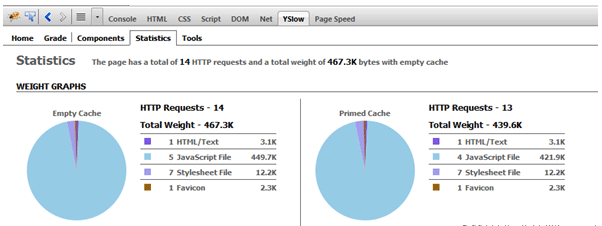
You can take a quick look using YSlow statistics viewer for total number of request for javascript and css files

ASP.NET 4.5 Introduced Bundling and Minifying the files which reduce the number of requests by merging the files into a single one. Bundling combines multiple JavaScript files for faster loading and reduced the number of request to download the files and minification reduces the size of JavaScript and CSS files by removing unneeded characters.
To apply the binding and Minifying first of all you need to refer the folder for css and javascript instead of individual files. Along with the folder name you have the append css for CSS folder and js for JavaScript folder.

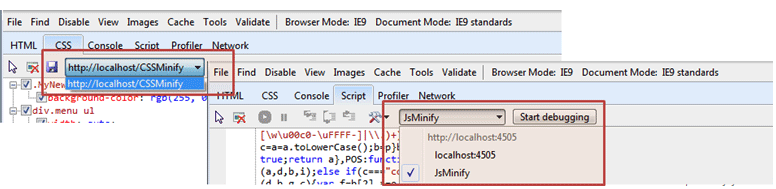
That’s all. Run the application once again and inspect the save thing for CSS and JavaScript in IE Developer Toolbar. Interestingly you will find only one CSS File and one JavaScript has been loaded


You can also use IE Developer toolbar to checkout the result. Yes, there is only two request, one for CSS and another for JavaScript. You can also find the significant amount of changes in file size and number of request for JS and CSS file also reduced

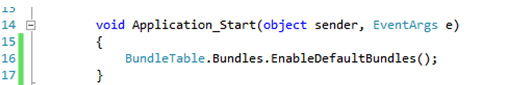
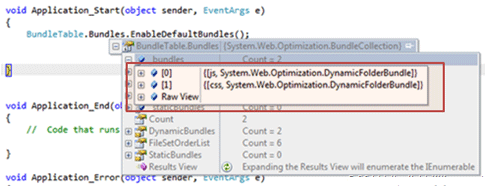
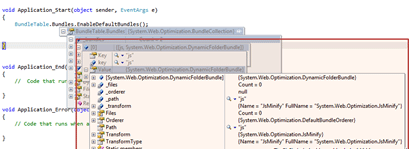
.NET 4.5 introduced a new class called BundleTable provides programmatic access to the collection of registered Bundle objects in an ASP.NET application. Bundle object contains the list of JavaScript or CSS files . ASP.NET runtime dynamically combines into a single virtual file that a browser can retrieve by using a single request

Every elements of Bundle object is a key value pair . Key is a string that define either “JS” or “Css” and Values contains the the type of System.Web.Optimization.DynamicFolderBundle

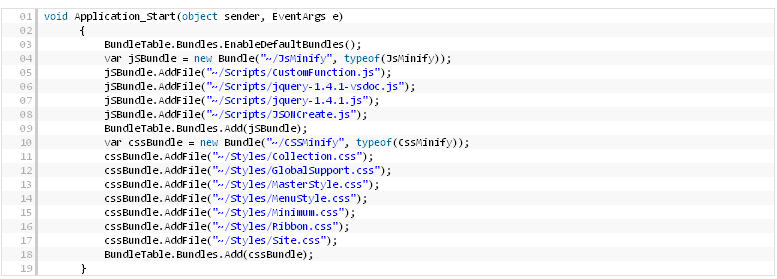
You can create your custom bundles for JavaScript as well as CSS. Below code snippets shows the same

Once you have your own bundle object, you can specify the same in your html markup as shown in below

Now, run the application and inspect your own created bundle in IE Developer toolbar

One of the biggest advantages of this custom bundle objects is, you can refer multiple directories as shown in below code snippet

As shown in above code snippet, we are adding one directory for bundling with filtering criteria of “.JS” file. Boolean values indicate while adding the directory, it will ignore the sub directories