Starting from 7th Nov 2011, ASPHostCentral.com starts to offer a hosting service located in our prestigious Amsterdam (Netherland) Data Center. For further information, please click here.
For all our new customers who wish to have their sites activated on our Amsterdam (Netherland) data center, you must indicate your request on our order form at https://secure.asphostcentral.com. For our existing customers, a one-time migration fee applies to all requests on our Amsterdam (Netherland) data center and please creates a ticket from our Help Desk to signal your interest.
Our new data center in Amsterdam provides businesses across Europe region. The Amsterdam data center is complemented by new points of presence (PoPs) in Europe that will provide millions of new users with a direct, dedicated path to our Network, providing lower latency and a superior end user experience.
Network Details
Our global network seamlessly integrates three distinct and redundant network architectures—Public, Private, and Data Center to Data Center—into the industry’s first Network-Within-a-Network topology for maximum accessibility, security, and control.
We leverage best-in-class connectivity and technology to innovate industry-leading, fully automated solutions that empower enterprises with complete access, control, security, and scalability. With this insightful strategy and our peerless technical execution, we have created the truly virtual data center—and made traditional hosting and managed/unmanaged services obsolete.
We are proud of our high speed connection. In fact, one of our most frequent compliments from our customers is how fast their site loads... read on and you will see why. When you combine high speed connectivity and high quality equipment, you get a fast and reliable web site. We have invested in the equipment and staff so you can rest assured that your site will load fast every time. We host sites all over the world, and with our multiple backbone connections, your customers will get through to your site fast.
For more details, please visit ASPHostCentral.com website.
If your ASP.NET application crashes, has an unhandled exception, hangs or otherwise becomes brain-dead, it will cause the application pool to recycle. Sometimes your application pool recycles for no obvious reason. This is usually a configuration issue or it may be caused by your app performing file system operations in the application directory. Many times developers incorrectly set up SqlConnections so that they aren't properly closed and returned to the connection pool, and this can also cause your AppPool to recycle unexpectedly. When your AppPool recycles, you can kiss your InProc Sessions - and everything else -- goodbye.
Application pool settings
Looking at the properties for the application pool in IIS, you'll see the settings for "on purpose" recycling. In IIS6 these are:
- Recycle worker processes (in minutes)
- Recycle worker process (in requests)
- Recycle worker processes at the following times
- Maximum virtual memory
- Maximum used memory
If you're running IIS5 or the IIS5 isolation mode you must look at the processModel element of machine.config. The properties you should pay attention to are:
- memoryLimit
- requestLimit
- timeout
In IIS 7.o, you have Fixed Interval or Fixed # Requests, or Specific Times for recycling. Also, there are Memory -based Maximums for Virtual and Private Memory, and additional items for Configurable and Runtime recycling events including "unhealthy ISAPI".
When an application pool recycles, HTTP.SYS holds onto the client connection in kernel mode while the user mode worker process recycles. After the process recycle, HTTP.SYS transparently routes the new requests to the new worker process. Consequently, the client never "loses all connectivity" to the server; the TCP connection is not lost -- only state is lost (Application, Session, Cache, etc.).
memoryLimit
The default value of memoryLimit is 60. This value is only useful if you have a small amount memory on a 32 bit machine. "60" means 60% of total system memory. So if you have 1 GB of memory your IIS worker process will automatically restart once it hits memory usage of 600 MB.
requestLimit
This setting is "infinite" by default, but if it is set to 8000 for example, then ASP.NET will launch a new worker process once it has handled 8000 requests.
timeout
The default timeout is "infinite". This is where you set the lifetime of the worker process. Once the timeout is reached ASP.NET launches a new worker process, so setting this to "00:30:00" would recycle your application every 30 minutes.
Other properties
Another property within the processModel element that will cause your application pool to recycle is responseDeadlockInterval. If you have a deadlock then that's your main "fix" that you need to worry about -- changing the responseDeadlockInterval setting won't do much to resolve the problem. You need to deal with the deadlock itself, find out why it's happening, and change your code.
File Change Notification
ASP.NET 2.0 depends on File Change Notifications (FCN) to see if the application has been updated, and depending on the magnitude of change the application pool will recycle. If you or your application are adding and removing directories to the application folder, then you will be restarting your application pool every time.
Altering the following files also causes an immediate restart of the application pool:
- web.config
- machine.config
- global.asax
- Any file in the /bin directory or subfolders
Updating .aspx files, etc. causing a recompile eventually triggers a restart of the application pool also. There is a property of the compilation element under system.web called numRecompilesBeforeAppRestart. The default value is 20, meaning that after 20 recompiles the application pool will recycle.
Workaround for the sub-directory issue
If your application actually requires adding and removing sub-directories you can use linkd to create what's called a directory junction:
Create a directory you'd like to exclude from FCN, e.g. c:\inetpub\wwwroot\MyWebApp\MyFolder
Create a separate folder somewhere outside the wwwroot, e.g. c:\MyExcludedFolder
Use linkd to link the two: linkd c:\inetpub\wwwroot\MyWebApp\MyFolder c:\MyExcludedFolder
Now any changes made in the c:\inetpub\wwwroot\MyWebApp\MyFolder will now actually occur in c:\MyExcludedFolder so they will not be sensed by FCN.
Linkd only comes with the Windows XX Resource Kit, which is a pretty big download. But Mark Russinovitch has "junction" which could be even better:
http://www.microsoft.com/technet/sysinternals/FileAndDisk/Junction.mspx
Is recycling the application pool good or bad?
If your app is coded properly, you shouldn't have to recycle the application pool. However, if you're dealing with a memory leak in your app and you need to buy time to fix it, then recycling the application pool could be a good idea. It's important to understand, though, that's not a "Fix" - it's just a "Band-Aid" until you find out what's causing the problem and fix your code. Unlike as with ASP.NET 1.1, in ASP.NET 2.0 if your app generates an unhandled exception the AppDomain will unload causing an application pool recycle. Consequently it is extremely important to ensure that your code is "best practices" and doesn't generate unhandled exceptions except under the most extreme and unusual conditions
Microsoft Silverlight is a powerful tool for creating and delivering rich Internet applications and media experiences on the web. Silverlight 5 builds on the foundation of Silverlight 4 for building business applications and premium media experiences. Among other capabilities, the Silverlight 5 release candidate highlights dramatic video quality and performance improvements, and features that improve developer productivity.
The final Silverlight 5 release will be available in 2011. The following article is referenced from http://www.microsoft.com/silverlight/future/
Improved media support and rich UI capabilities
- Hardware Decode and presentation of H.264 improve performance for lower-power devices to render high-definition video using GPU support.
- TrickPlay allows video to be played at different speeds and supports fast-forward and rewind. At up to twice the speed, audio pitch correction allows users to watch videos while preserving a normal audio pitch.
- Improved power awareness prevents the screen saver from being shown while watching video and allows the computer to sleep when video is not active.
- Remote-control support allows users to control media playback.
- Digital rights management advancements allow seamless switching between DRM media sources.
Building next-generation business applications
Silverlight 5 text (bottom) has improved clarity.
Fluid user interface enables smoother animation within the UI. Inter-Layout Transitions allow developers to specify animations to apply when elements are added, removed or re-ordered within a layout. This provides smoother user experiences when, for example, items are inserted into a list.
Text improvements make it possible to build rich magazine-style text layouts:
- Multicolumn text and linked text container allow text to flow around other elements.
- Tracking/leading set precisely how far apart each character is for full creative control.
- Text clarity is improved with Pixel Snapping.
- Text layout performance is significantly improved.
- OpenType support has been enhanced.
Printing:
- Support for Postscript vector printing enables users to create faster, higher-quality reports and documents, including the ability to create a virtual print view different from what is shown on the screen.
Controls:
- Added support for double-click and Combobox type ahead.
Model View ViewModel (MVVM) and Databinding enhancements allow more work to be done more easily via XAML:
- Debugging support now allows breakpoints to be set on a binding, so you can step through binding failures.
- Implicit DataTemplates allow templates to be created across an application to support a particular type by default.
- Ancestor RelativeSource allows, for example, a DataTemplate to bind to a property on the control that contains it.
- Binding in style setters allows bindings to be used within styles to reference other properties.
- The DataContextChanged event is being introduced. Markup extensions allow code to be run at XAML parse time for both properties and event handlers, enabling cutting-edge MVVM support.
- UpdateSourceTrigger allows immediate response to data entry, leveraging ViewModel functionality through databinding.
- Multiple Window support, enabling user to multi-task various functions within a common application.
- CustomTypeProvider, enabling post deployment configuration of product catalogs and other object definitions.
- CustomMarkupExtensions enabling better tooling and code optimization by extending XAML definitions to custom code.
Silverlight 5 performance improvements
- Reduced network latency by using a background thread for networking.
- XAML parser improvements that speed up startup and runtime performance.
- Support for 64-bit operating systems.
- Reduced network latency by using a background thread for networking.
Graphics improvements
- Graphics Processing Unit (GPU) accelerated 3-D application programming interface (API) provides rich graphics on the Web for building advanced data visualizations and rich user experience (UI).
- Immediate mode graphics API allows direct rendering to the GPU.
- Hardware acceleration is enabled in windowless mode with Internet Explorer 9.
Silverlight 5 extends features of the "Trusted Application" model
Silverlight 5 extends features of the ‘Trusted Application’ model to the browser for the first time. These features, when enabled via a group policy registry key and an application certificate, mean users won’t need to leave the browser to perform complex tasks:
- Host HTML content as a web browser control within the Silverlight application. HTML pages, such as help content or e-mail, can be integrated within the application.
- Read and write files to the user’s My Documents folder, making it easier to find media files or create local copies of reports.
- Launch Microsoft Office and other desktop programs. Users can open Microsoft Outlook and create an e-mail message, or send a report to Microsoft Word utilizing the power of Microsoft Office.
- Access devices and other system capabilities by calling into application COM components. Users can access a USB security card reader or a bar-code scanner.
- Enjoy full keyboard support in full screen, which enables richer kiosk and media viewing applications. - - Call existing unmanaged code directly from within Silverlight with PInvoke.
Tools improvements
- Microsoft Visual Studio profiling support including CPU, memory, and thread contention
What is an IP address?
An IP address is a set of 4 numbers assigned to each device on a computer network. When we apply this definition for the internet, the IP address can be considered a numerical representation of a website address. For example, the domain google.com would go to the IP address 73.14.213.99.
How do IP addresses work?
When you type in a domain name on your browser, your browser will first match that domain name to an IP address. Then, it will access the server at that IP address.
Why would you want a unique IP address for your website?
Websites that have unique IP addresses are more stable and more reliable.
Disadvantages of sharing an IP address:
Sharing an IP address = Higher chance of website outage
Most web hosting providers nowadays cram thousands of websites onto one server. And because IP addresses are in short supply, they will often have all of the websites that are on a server share one IP address. This practice is quite dangerous as it will jeopardize the stability and functionality of each website on the server.
If your website is sharing an IP address with 1,000 other websites on a server and one of those websites becomes blocked or blacklisted, all 1,000 of those websites, including yours, would be blocked or blacklisted as well.
Advantages of having a unique IP address:
Having a unique IP address = Increased stability and reliability for your website.
By having your own unique IP address, your website would be unaffected by the other websites that are on the same server. If a website on your server gets its IP address blocked or blacklisted, it would not affect your website since it's not sharing the same IP address.
In other words, when you have a unique IP address, your website is unaffected by the other websites that are on the server.
The internet is running out of space
The current IPv4 address pool is almost completely used up.
It was announced in early 2011 that the last batch of IP addresses have been allocated. This last batch of IP addresses will probably be used up towards the end of 2011. The current IPv4 address system has about 4.3 billion addresses. With a growing pool of internet users and internet-connected devices, 4.3 billion IP addresses are not enough to meet today's demand.
Fortunately, researchers have designed a new IP address system - IPv6. This new system has 360 undecillion IP addresses and has been available since 1999. But, it seems like the transition is slow, and we'll be stuck with IPv4 for a while. Here's why:
- Transitioning 4.3 billion IP addresses over to the new IPv6 system will take quite some time.
- Existing equipment will need to be upgraded in order to support the new IPv6 address system.
- Not many Internet Service providers (ISP) support IPv6. This means that if your ISP doesn't support IPv6, then you won't be able to access websites hosted with IPv6 addresses.
- Currently, IPv4 addresses are accessible through all ISP's, whereas IPv6 addresses are not.
With that said, the value of the existing IPv4 addresses are likely going to shoot up before IPv6 comes into play. So, make sure you get your IPv4 address before they run out!
Optimizing application performance is a key element for business. There are several ways by which we can optimize the applications performance. It can be done either by server side code optimization, caching or some client side optimization. In this post I am going to discuss about one handy and smart way to optimize web applications performance using Bundling and Minification features which is introduced with ASP.NET 4.5 Developer Preview. ASP.NET 4.5 Developer Preview introduced bundling, which combines multiple JavaScript files for faster loading with less number of requests for download and minification, which reduces the size of JavaScript and CSS files by removing unneeded characters . Combination of these bundling and minification helps web pages to load very faster. Let’s have a looks how it works.
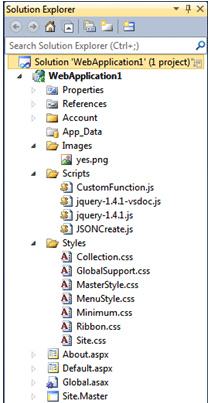
The below images shows the typical web application structure of that contains CSS and Javascript files along with other asp.net elements

Scripts folder contains all the JavaScript files where as Styles contains all the CSS file. CSS and JS files takes milliseconds of time to load into the browser though it’s really matter how much time it’s takes to load the CSS and JS files.

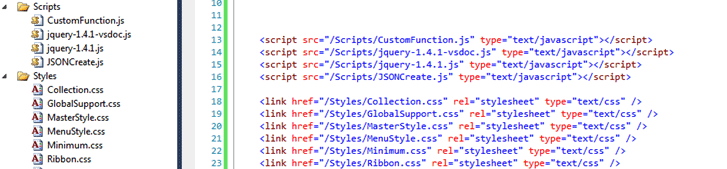
This is how you refer the JavaScript and CSS in applications markup

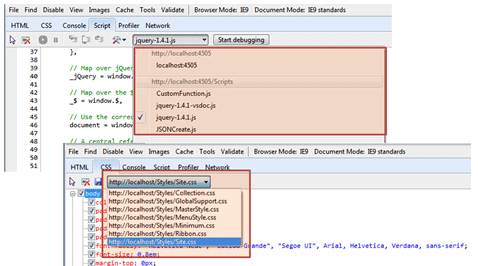
Run your application and inspect the loaded Css and JavaScript files using IE Developer toolbar . You can see all the mentioned css and JavaScript in the html markup loaded individually

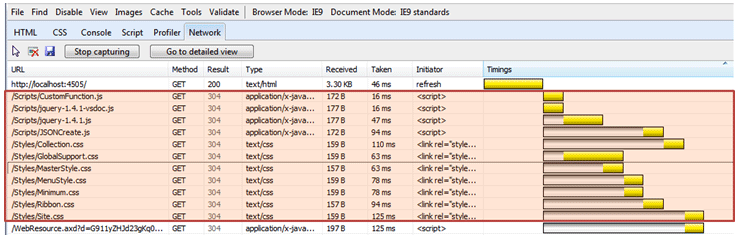
To take a more granular look on the loading perspective, you can use the IE Developer toolbar. You will find there are individual request to download the css and javascript files and each of them taken individual time
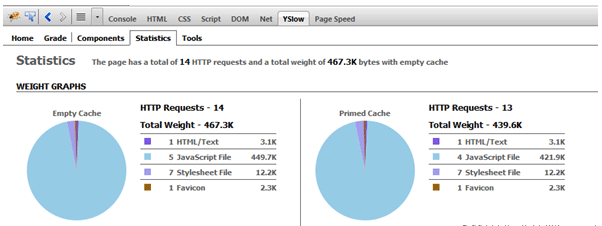
You can take a quick look using YSlow statistics viewer for total number of request for javascript and css files

ASP.NET 4.5 Introduced Bundling and Minifying the files which reduce the number of requests by merging the files into a single one. Bundling combines multiple JavaScript files for faster loading and reduced the number of request to download the files and minification reduces the size of JavaScript and CSS files by removing unneeded characters.
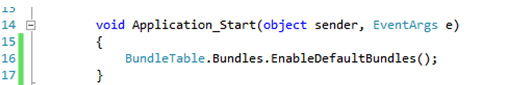
To apply the binding and Minifying first of all you need to refer the folder for css and javascript instead of individual files. Along with the folder name you have the append css for CSS folder and js for JavaScript folder.

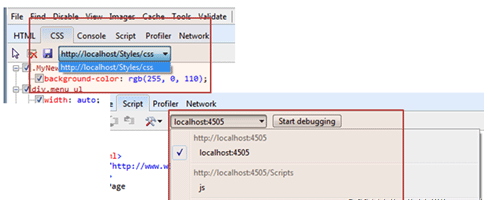
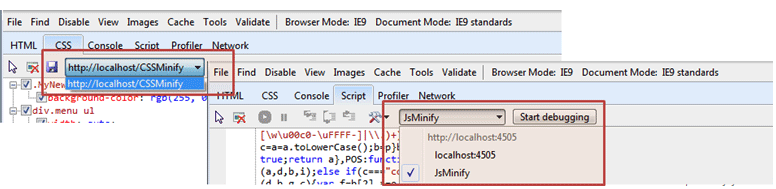
That’s all. Run the application once again and inspect the save thing for CSS and JavaScript in IE Developer Toolbar. Interestingly you will find only one CSS File and one JavaScript has been loaded


You can also use IE Developer toolbar to checkout the result. Yes, there is only two request, one for CSS and another for JavaScript. You can also find the significant amount of changes in file size and number of request for JS and CSS file also reduced

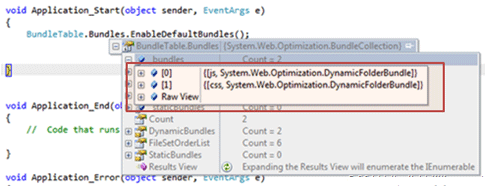
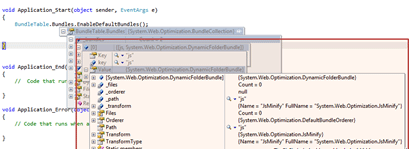
.NET 4.5 introduced a new class called BundleTable provides programmatic access to the collection of registered Bundle objects in an ASP.NET application. Bundle object contains the list of JavaScript or CSS files . ASP.NET runtime dynamically combines into a single virtual file that a browser can retrieve by using a single request

Every elements of Bundle object is a key value pair . Key is a string that define either “JS” or “Css” and Values contains the the type of System.Web.Optimization.DynamicFolderBundle

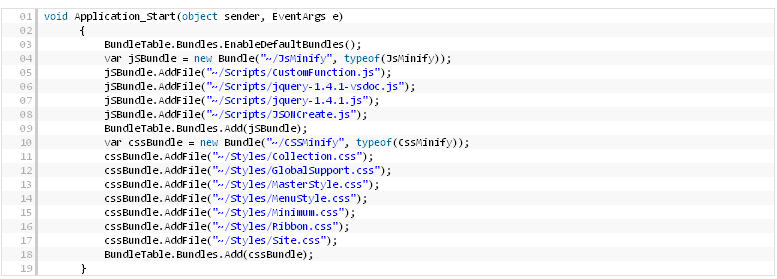
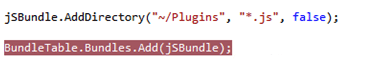
You can create your custom bundles for JavaScript as well as CSS. Below code snippets shows the same

Once you have your own bundle object, you can specify the same in your html markup as shown in below

Now, run the application and inspect your own created bundle in IE Developer toolbar

One of the biggest advantages of this custom bundle objects is, you can refer multiple directories as shown in below code snippet

As shown in above code snippet, we are adding one directory for bundling with filtering criteria of “.JS” file. Boolean values indicate while adding the directory, it will ignore the sub directories
.NET 2.0 has included System.Net.Mail code namespace for supporting email programming with .NET
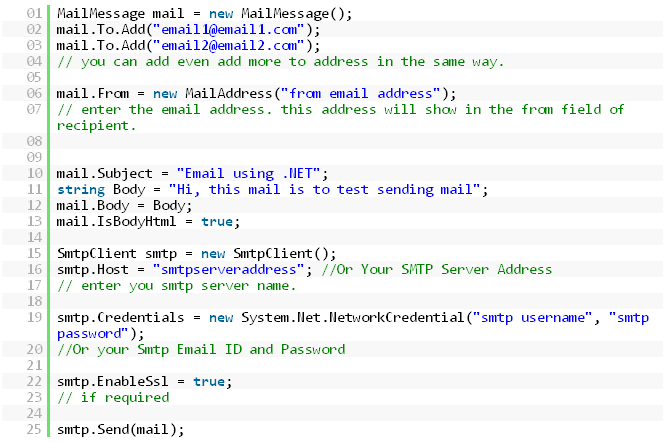
Following is the code snippets for how to send mail from .NET application


There are many reasons why individuals or companies want to change to a new web hosting company. It could be as simple as not enough storage space or bandwidth, or it could be due to its customer service, or lack thereof.
Easier said than done? Changing to a new web hosting company may sound like a daunting task, but it doesn't have to be that complex - there are just a few things to keep in mind.
1. Keep your web hosting account with your existing host open
It is recommend that you keep your existing web hosting account active until you have completed the transition steps (ie. new account setup, file transfer, email creation and setup, DNS modification and propagation).This will ensure that your website and domain email accounts will be running during the transition.
2. Choose a suitable new web hosting provider
Considerations include:
a) Type of OS (Windows vs. Linux) - it depends on the technologies your website requires. For example, if your website requires ASP, MSSQL, MSACCESS or other Microsoft-specific technologies, then you will need to find a Windows-platform web hosting plan.
b) Bandwidth and disk space requirements
3. Make a backup copy of your existing website: download old account files
Ideally, files should be downloaded in the same tree structure in which you want to upload it later. Also look for any file or chmod permissions that you might to set on any folder or file. This is a fairly easy task and can easily be accomplished by FTP.
However, some free web hosting providers do not offer FTP access. This is especially true if you're currently using a free Flash/drag-and-drop website creation service (ie. Weebly.com, WIX.com).
If this is the case, you will not be able to download your existing web files and will have to re-create your new web files. You should check to see if your new web hosting provider offers a free website creator.
To avoid running into the same problem in the future, make sure your new web hosting provider offers FTP access.
4. Setup new (same) email addresses
To ensure that emails are properly received, it is important to keep the same email addresses, including email aliases and forwarders.
5. DNS changes and propagation
Once you have uploaded your web files to the new web hosting server and re-created your email accounts, you can go ahead and make the necessary domain name server (DNS) changes.
DNS is usually obtained once you have signed up with the new web hosting provider. You will need to replace your existing DNS settings with the new one - this is usually done via your domain management panel (your domain registrar).
The new DNS will take anywhere between 24-48 hours to propagate, therefore the old web host is responsible for website and email in the meantime. This is why cancelling the old service should be the very last thing to do.
6. Cancel your old account.
Once your new account has been activated and your website and email services at your new web hosting provider are up and running, you can proceed to have your old account cancelled.
If you need assistance in migrating your website to a new host, you can contact ASPHostCentral.com. We offer migration assistance FREE of CHARGE
A lot web hosting service providers will only allow you to host a single domain name on a single account. This works fine if you plan on having one website only. But later on when you need to setup additional websites, you will need to purchase a separate web hosting account for each of those additional websites. So for example, if you have 10 websites, you will need to pay for 10 web hosting accounts.
What's UNLIMITED Domain Hosting?
Unlimited Domain Hosting allows you to host unlimited number of domain names, or websites, under a single web hosting account. A hosting plan that allows unlimited Domain Hosting will definitely save you money since you can sign up for an account with one company and manage your websites from a central location.
Aside from saving you money, it also allows you to save time. Since all the domains would be hosted on the same hosting account, you can administer each domain simultaneously through the same control panel.
How Do I Take Advantage of Unlimited Domain Hosting?
The best way to get the most out of Unlimited Domain Hosting is to use an "unlimited" web hosting account. With ASPHostCentral.com, you can host any number of domains/websites under one single account and you can start from as low as $4.49/month only!

I recently upgraded from Visual Web Developer 2008 to Visual Web Developer 2010 and have run into an issue, I started seeing a configuration error. In two cases I had been working on web applications in Visual Web developer 2010.
Case 1 appeared after I had opened an existing application and when prompted, do I want to configure the site for use with ASP.NET 4.0, I must have said yes.
Case 2 came when I created a new application and my system is setup to use Framework ASP.NET 4.0
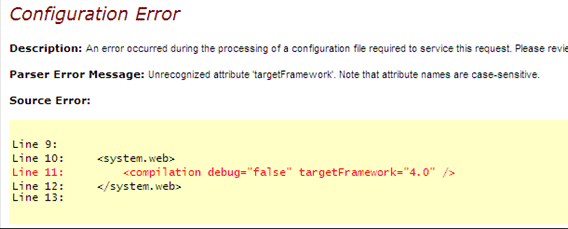
In both situations I got the following error <compilation debug="true" targetFramework="4.0" /> pointing to my web.config file. I like working in Visual Web Developer 2010, but my hosting server is not yet setup for .Net Framework 4.0, so I needed to find out how to down-grade from 4.0 to 3.5 framework.

The following is what I did to change the target Framework from ASP.NET 4.0 to ASP.NET 3.5.
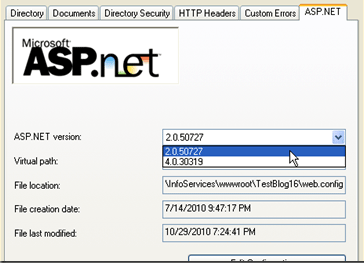
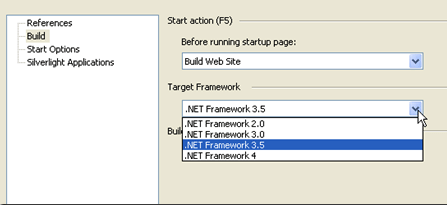
1) Ensure IIS and the ASP.NET properties are configured for Framework 2.0. Note: Framework 3.5 will not show up in the list of installed options due to the fact that framework 3.5 is an extension of 2.0 and not a stand alone release

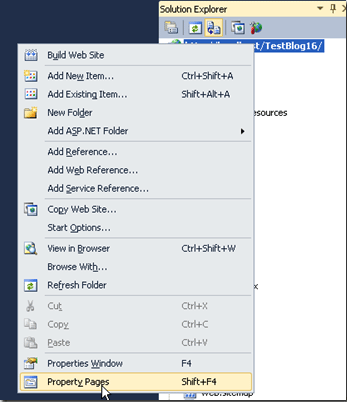
2) Configure you web application to use target Framework 4.0 by right clicking your website in the solution explorer >> Property Pages >> Build >> Change "Target Framework" to .NET Framework 3.5.
T


In ASP.NET 4.0 there are new features that enable developer to make SEO friendly websites very easily. And if you google out, you will find plenty of article which explain this feature. But I am more interested in Response.RedirectPermanent. As the name suggest it is used to redirect permanently moved resources to new location. And most of all articles on the net just explain this with some example. But how can we visualize that whether resource is redirected permanently or not. So here is the answer for that. I have used FireBug to examine the same
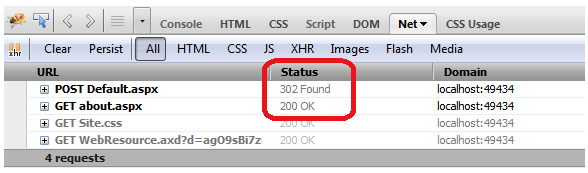
Whenever we redirect with Response.Redirect, we can see following activity in FireBug console

As we can see that page which issues Response.Redirect its response status code 302(Found) which means requested url(default.aspx) is found but it is temporarily moved to about.aspx. More information on HTTP status code can be found here.
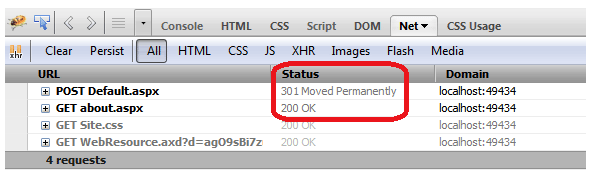
Now whenever we redirect with Response.RedirectPermanent, we can see following activity in FireBug console

As we can see that page which issues Response.RedirectPermanent its response status code 301(Moved Permanently) which means requested url(default.aspx) is moved Permanently to about.aspx. 301 status code is used by search engine crawler to update search index to new moved information.
I hope information provided here would be more helpful to distinguish between Response.Redirect and Response.RedirectPermanent